最近、私たちはGitHubで注目を集めているオープンソースプロジェクトを紹介するシリーズ記事をいくつか公開しました。これらの記事は多くの「いいね」やブックマークを集め、多くの開発者から「他のカテゴリも見たい!」という声をいただいています。
- GitHub のスター数上位 40 の開発者ツール
- 2025 年 GitHub 上で最も成長が速い上位 15 のオープンソース低コードプロジェクト
- GitHubで最も星を集めたオープンソースCRMプロジェクトトップ11
- GitHub上で人気のオープンソース管理ダッシュボード11選
今回は、Webアプリケーションにフォーカスしました。GitHub上の web-application と web-app という2つのトピックから、スター数が1万以上のプロジェクトをピックアップ。ブログ、ダッシュボード、ローコードツールなど、実用性の高いプロジェクトを紹介します。
💬 NocoBase ブログへようこそ。NocoBase は、あらゆる種類のシステム、業務アプリケーション、社内ツールを構築できる、拡張性に優れた AI 搭載のノーコード/ローコード開発プラットフォームです。完全なセルフホストに対応し、プラグインベースの設計で、開発者にもやさしい構成になっています。→ GitHub で NocoBase を見る
各プロジェクトについては、以下の3つの視点から分かりやすく紹介しています:
- できること:どんな課題を解決するのか?誰に向いているか?
- 使い方:セットアップしやすいか?ドキュメントは十分か?
- 技術構成:どんな技術で作られているか?拡張や学習に向いているか?
Webアプリ開発が初めての方や、新しいツールを探している方は、こちらの記事もぜひご覧ください:
👉 トップツールを発見する:ウェブアプリケーション開発を加速させる
それでは、注目の7つのプロジェクトを見ていきましょう!
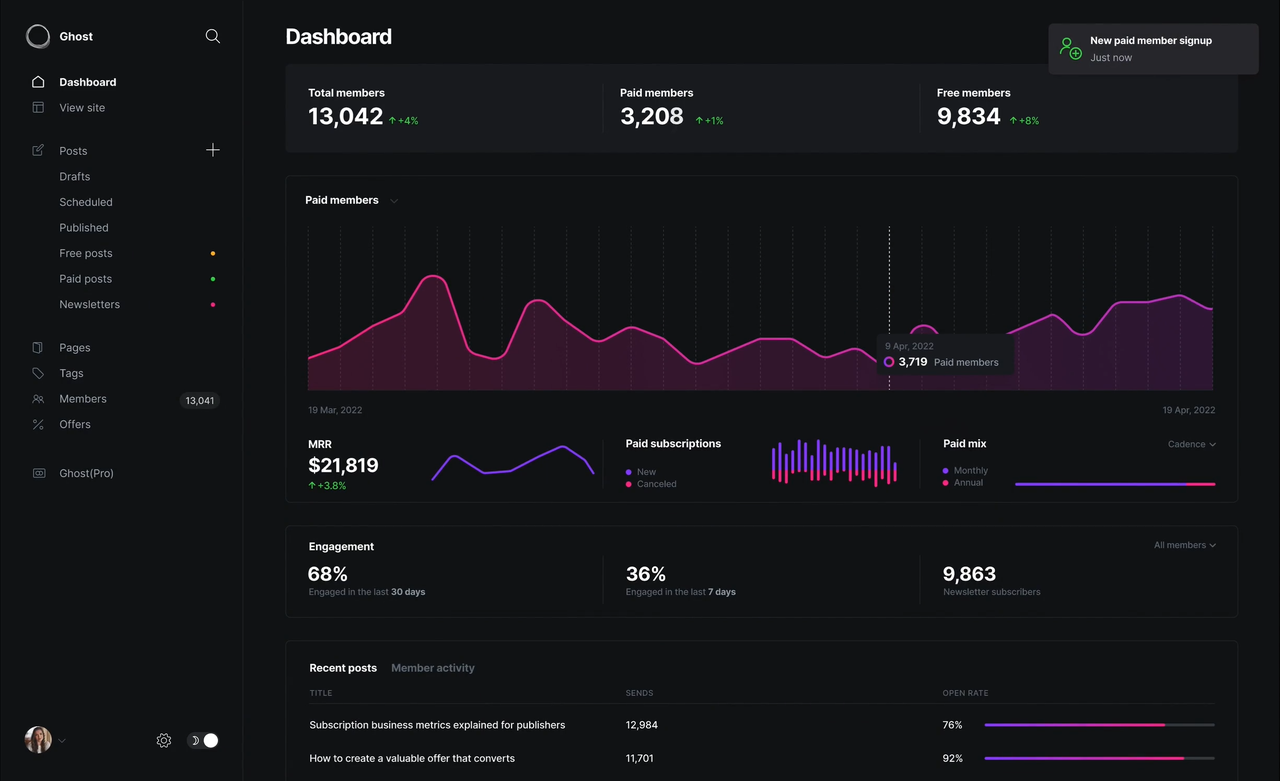
No.1: Ghost
GitHub:https://github.com/TryGhost/Ghost
GitHub Star:49.8k
License:MIT
機能価値
- プロ向けのコンテンツ発信プラットフォーム:ブログやニュース、レポートなどの長文コンテンツに対応。リッチテキストエディタとメディア管理ツールを備え、快適な執筆体験を提供します。
- メンバーシップ+有料購読:公開/会員限定/有料のコンテンツを柔軟に設定でき、Stripeと連携して収益化も可能。コンテンツビジネスに最適です。
- メールマーケティング内蔵:ブログ記事をメール配信できる機能を標準搭載し、読者のアクティブ率と再訪率を高めます。
デプロイと利用方法
DockerイメージとCLIツールを提供しており、公式ドキュメントも充実。VPSやDigitalOceanなどでのセットアップも簡単で、Ghost(Pro)のクラウドサービスも利用可能です。
技術スタック
バックエンドは Node.js + Express、フロントエンドは Handlebars。テーマ開発とAPI拡張に対応し、SQLiteのほかMySQL/PostgreSQLにも対応可能です。
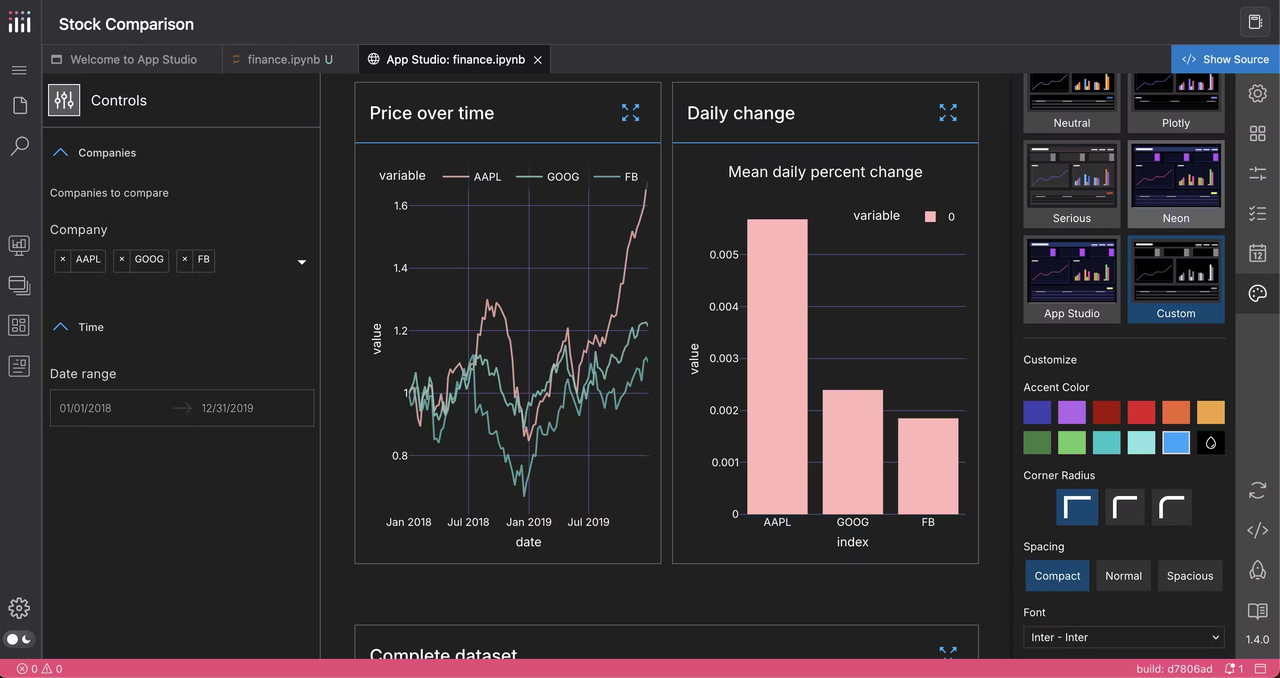
No.2: Dash

GitHub:https://github.com/plotly/dash
GitHub Star:23.3k
License:MIT
Data Apps & Dashboards for Python. No JavaScript Required.
機能価値
- JavaScript不要の可視化アプリ:Pythonだけでインタラクティブなデータアプリを構築でき、フロントエンドの知識がなくてもOK。
- データ分析からアプリ化まで完結:分析結果をそのまま業務ツールやダッシュボードに変換できます。
- 豊富なコンポーネント:PlotlyとReactをベースに、グラフ・表・フィルターなどの部品がそろい、複雑なUIも構築可能です。
デプロイと利用方法
Python環境で動作し、Flaskを使った統合やDocker、Heroku、Renderなどへのデプロイに対応しています。
技術スタック
Flask + React構成で、フロントとバックエンドはJSON通信。プロジェクト構造がシンプルで、学習やプロトタイプ開発にも向いています。
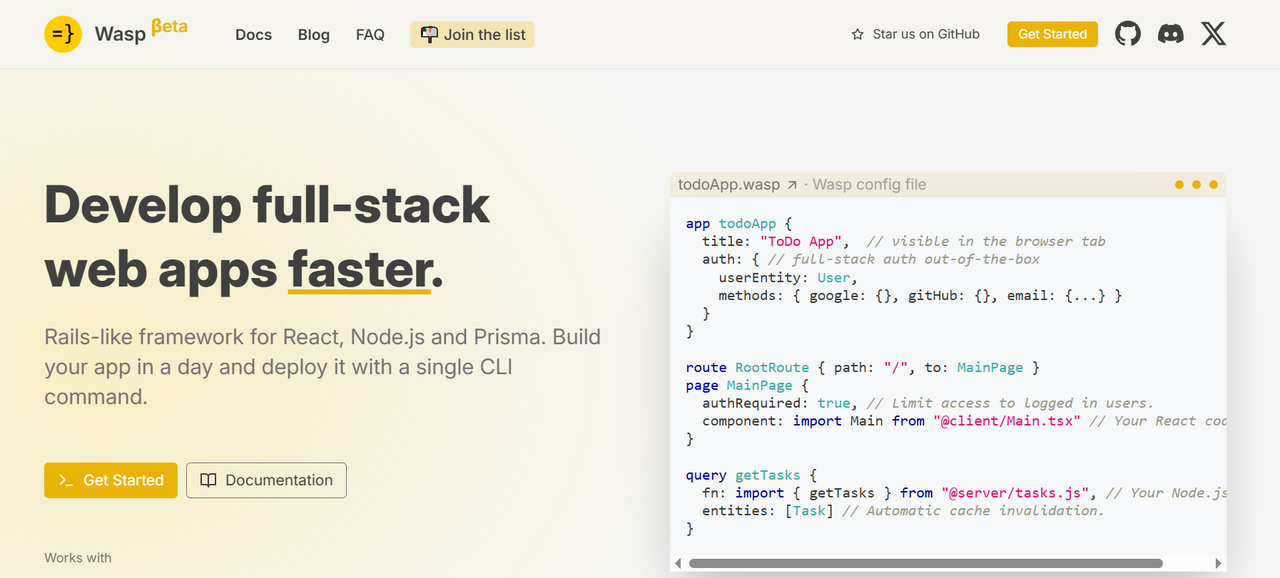
No.3: Wasp

GitHub:https://github.com/wasp-lang/wasp
GitHub Star:17.3k
License:MIT
機能価値
- DSLで全体を定義:簡潔なDSLでページ、ルーティング、認証などを記述し、自動的にReact + Node.js構成のアプリを生成。
- モダンな技術スタックを統合:React、Node.js、PostgreSQLがデフォルトで組み込まれており、構成の手間を省けます。
- 認証機能を内蔵:ユーザー登録、ログイン、権限管理などをDSL一行で実装可能。MVP開発が高速に行えます。
デプロイと利用方法
ローカル実行もクラウドデプロイも可能(Railway、Renderなど対応)。CLIで開発、ビルド、DBマイグレーションまで行えます。
技術スタック
WaspコンパイラがDSLを標準的なReact + Node.js + Prismaの構成に変換。役割分離が明確で、学習にもおすすめです。
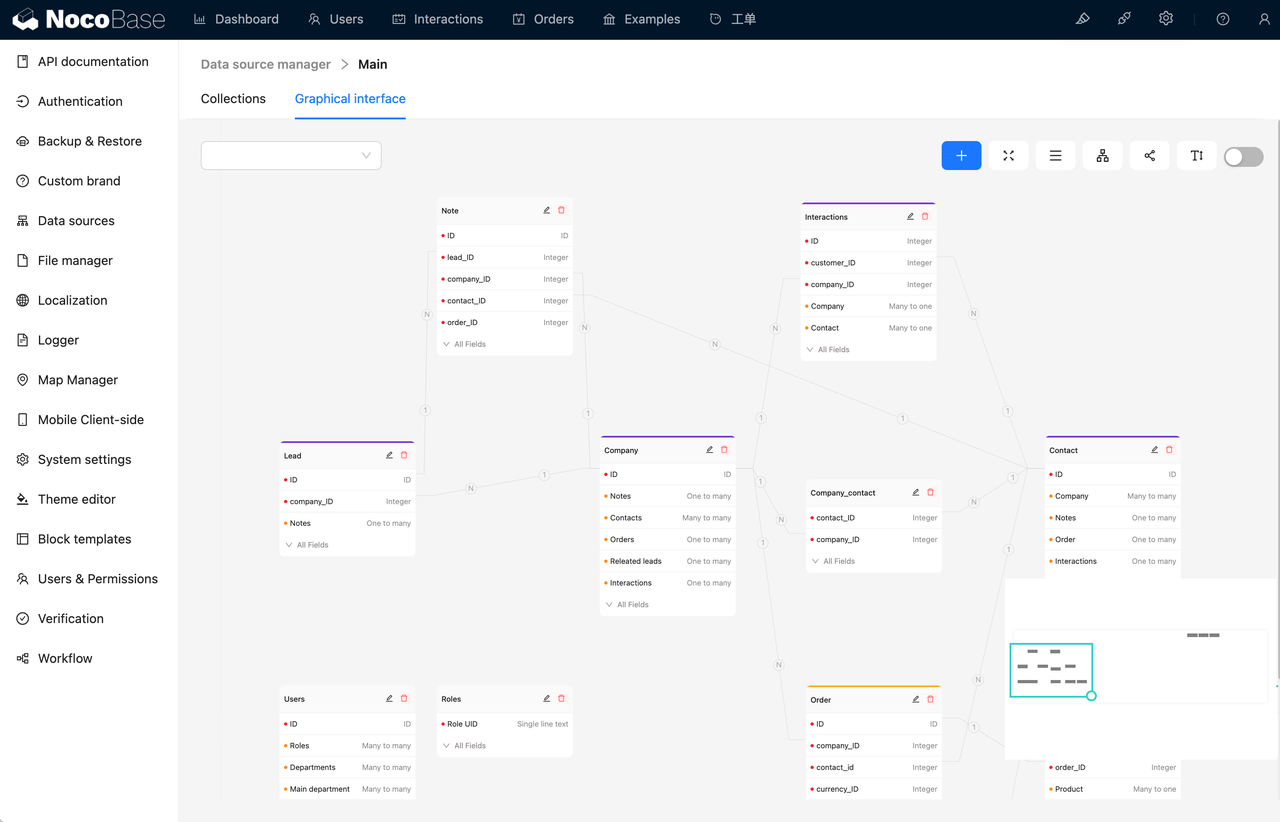
No.4: NocoBase

GitHub:https://github.com/nocobase/nocobase
GitHub Star:16.1k
License:AGPL-3.0
機能価値
- プラグインベースのローコードプラットフォーム:すべての機能(データモデル、権限管理、ワークフロー、UIなど)はプラグイン形式で管理され、柔軟にカスタマイズできます。
- データモデル駆動型:ビジュアルUIでデータ構造を設計し、外部DBやAPIとも連携可能。複雑な業務要件にも対応できます。
- 企業向け機能を標準搭載:フィールド権限、監査ログ、承認フロー、役割管理など、CRMやERP構築にも対応できる機能を備えています。
デプロイと利用方法
Docker一発デプロイやローカル開発が可能で、ドキュメントも充実。カスタマイズや自社導入に最適です。
技術スタック
フロントエンドは React + Umi + Ant Design、バックエンドは Koa + Sequelize。プラグイン機構が全体に浸透しており、拡張性に優れています。
No.5: DocsGPT

GitHub:https://github.com/arc53/DocsGPT
GitHub Star:15.9k
License:MIT
機能価値
- ドキュメント向けAIチャット:GPTとセマンティック検索を使って、手元の文書に対して自然言語で質問・ナビゲーションが可能。
- プライベート文書の取り込み:APIリファレンスや社内文書をアップロードして、ナレッジベースとして活用できます。
- モデルやベクトルDBを切替可能:複数の大規模言語モデルやベクトル検索技術に対応し、最適な体験を構築できます。
デプロイと利用方法
DockerまたはローカルのPython環境で動作。前後の処理と推論が統合されていて、すぐにテストや本番導入が可能です。
技術スタック
Next.js(フロントエンド) + FastAPI + FAISS + 各種LLM(バックエンド)。API連携で前後を接続します。
No.6: marimo

GitHub:https://github.com/marimo-team/marimo
GitHub Star:14.3k
License:Apache-2.0
機能価値
- インタラクティブなPython実行環境:Markdown、コード、グラフを連携させて、教育や実験レポート、プレゼンに最適。
- 高い保守性:Jupyter Notebookと比べて構造が整理されており、バージョン管理にも強い。
- 即時更新と変数バインディング:画面の自動更新や双方向変数の反映があり、フロントエンド開発に近い感覚で使えます。
デプロイと利用方法
pipでインストールしてローカルサーバーを起動可能。チームで共有する場合はクラウドにデプロイも可能です。
技術スタック
Pythonバックエンド + WebSocket通信。SPAベースのモダンなUIで動作も軽快です。
No.7: Revel

GitHub:https://github.com/revel/revel
GitHub Star:13.2k
License:MIT
機能価値
- Go向けフルスタックWebフレームワーク:ルーティング、MVC、キャッシュ、セッション管理、入力バリデーションなどを内蔵。
- Railsライクな開発体験:ホットリロードや開発ツールが標準装備されており、快適な開発が可能です。
- マルチ環境対応:開発/テスト/本番の設定を分離し、チーム開発にも対応しやすい。
デプロイと利用方法
Goのビルドツールで簡単にビルド&デプロイでき、DockerやCI/CDとの統合もスムーズ。CLIでプロジェクト作成も可能です。
技術スタック
GoネイティブのHTTPサーバーをベースに、MVC構造、テンプレート、フィルターに対応。パフォーマンスと保守性を両立しています。
まとめ
今回紹介した7つのオープンソースWebアプリは、それぞれ独自の強みがあります:
- Ghost – クリエイターのためのモダンCMS
- Dash – Pythonだけで作れるデータアプリ
- Wasp – DSLでフルスタック開発を簡単に
- NocoBase – プラグイン駆動の企業向けローコードプラットフォーム
- DocsGPT – 自分のドキュメントをGPTでチャット検索
- marimo – インタラクティブで構造化されたPython IDE
- Revel – 高機能なGo向けWebフレームワーク
気になるプロジェクトがあれば、ぜひ試してみてください。スターを付けたり、コードを読んだり、感想を共有してもらえると嬉しいです。
今後も、GitHub上の注目プロジェクトを紹介していきますので、次回もお楽しみに!
関連読み物: